Web pages were once all created the same way: hand-coded by a web developer using special editing software in a language called HTML. JavaScript was often added for more advanced functionality. It all worked fine. In fact, that method remains viable for certain types of websites. Using the tools that have served us well for several decades is sometimes still the quickest and most practical way to develop.
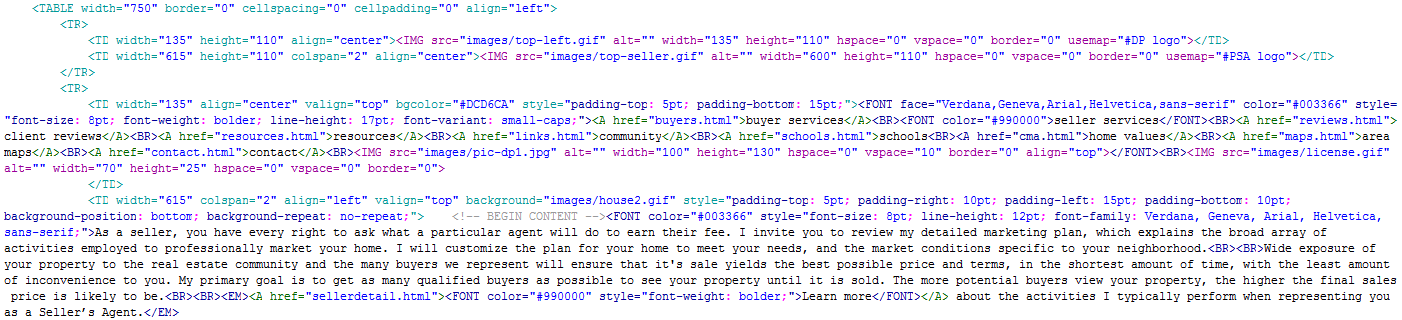
However, an issue arises when frequent changes are needed. Adding new text or photos to a static HTML website requires a skilled developer’s time — and of course, the associated hourly fees. And unfortunately, modifying HTML can be tricky. Sometimes even a tiny mistake can leave a carefully-constructed layout an unrecognizable mess! A sample of the HTML needed to display part of a very simple web page is shown below.
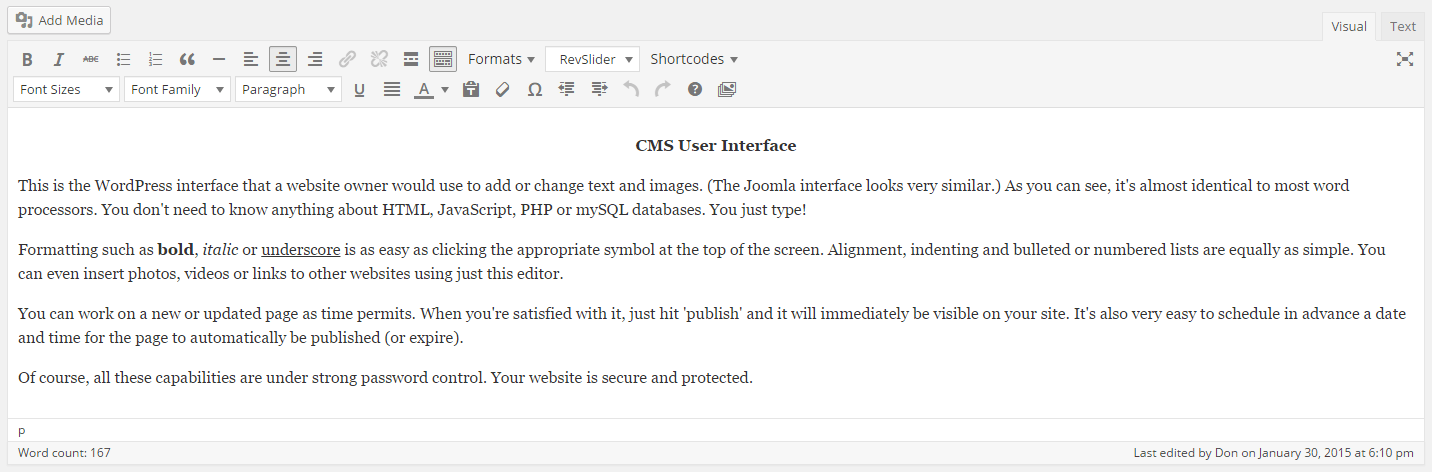
Websites developed using a Content Management System (CMS) like WordPress or Joomla! can be updated by the owner using a simple online interface. If you can use a web browser and a basic word processor, you’ll be able to easily add text or photos to your site whenever you wish. Compare the CMS user interface below with the HTML code above.
This simplified interface also prevents an owner from inadvertently altering the overall look of the site. WordPress and Joomla’s user-friendly authoring tools allow access to only pre-defined content areas of specified pages. The updated page will always display correctly, consistent with the original design.
Larger companies can take advantage of many other benefits of WordPress or Joomla. Features such as revision tracking and control, workflow management, multi-level access privileges, article archiving and a centralized searchable repository for all web content are built in.
The initial cost of designing a WordPress or Joomla! website is usually no more than an HTML site, and reduced maintenance and update fees can result in significant savings over time. Contact Garnet Web Design to discuss the pros and cons of using a CMS to build your website.






 Welcome! Please take a minute to look around and learn more about my website design experience, my qualifications and what clients say about my work. Think things over, compare … and then give me a call at (302) 584-8725. There’s still no substitute for conversation.
Welcome! Please take a minute to look around and learn more about my website design experience, my qualifications and what clients say about my work. Think things over, compare … and then give me a call at (302) 584-8725. There’s still no substitute for conversation.